
“Amazing concept, absolutely brilliant so far.”
— Oktober, myVR user
This is one of the many positive user reviews of our Virtual Reality app, myVR, obtained while the application was live. At the time, VR was a new medium and considered the Wild West due to limited guidelines and a lack of resources. More on how we built a successful app below.
Goal.
Create a social experience for Virtual Reality with an immersive UI/UX design that took advantage of the freedom provided by the VR medium.
Product Description.
A Social VR mobile app that would allow users to create their virtual room and use it to browse the web and invite friends to hangout.
We prioritized Mobile because we understood that most people would experience VR for the first time through a mobile device, given Headsets at that time were expensive and needed to be set up properly. Our app was available in the Google Play Store, iOS store, and Gear VR (for a short period).
Feature Example.
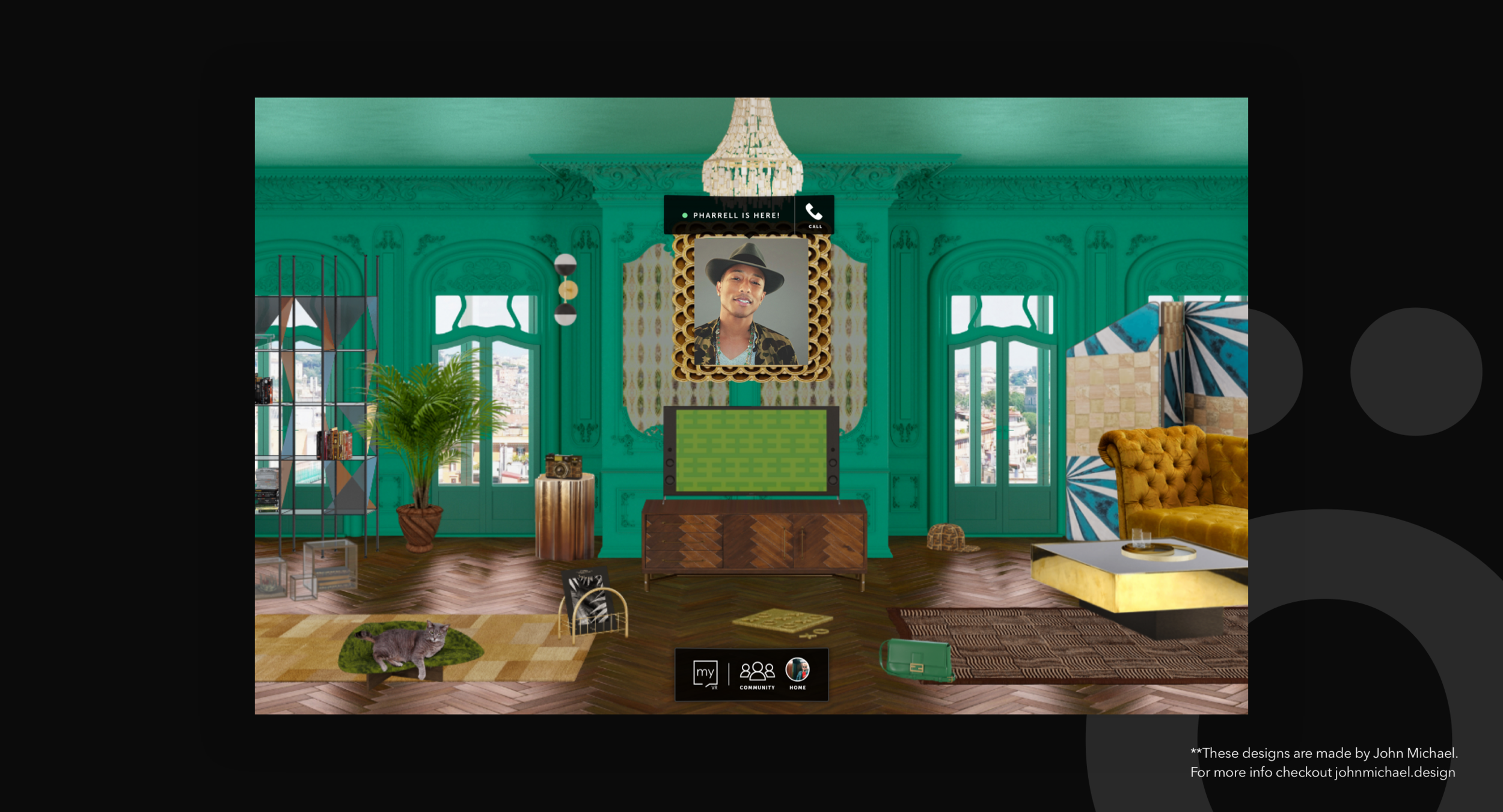
Users could invite friends over and have a conversation via “voice chat” and do things together like browse the web and watch Youtube videos.
Users could visit each other and check out their spaces. If a user was present in their room, when another user arrived he would see a UI that allowed him to initiate a chat.
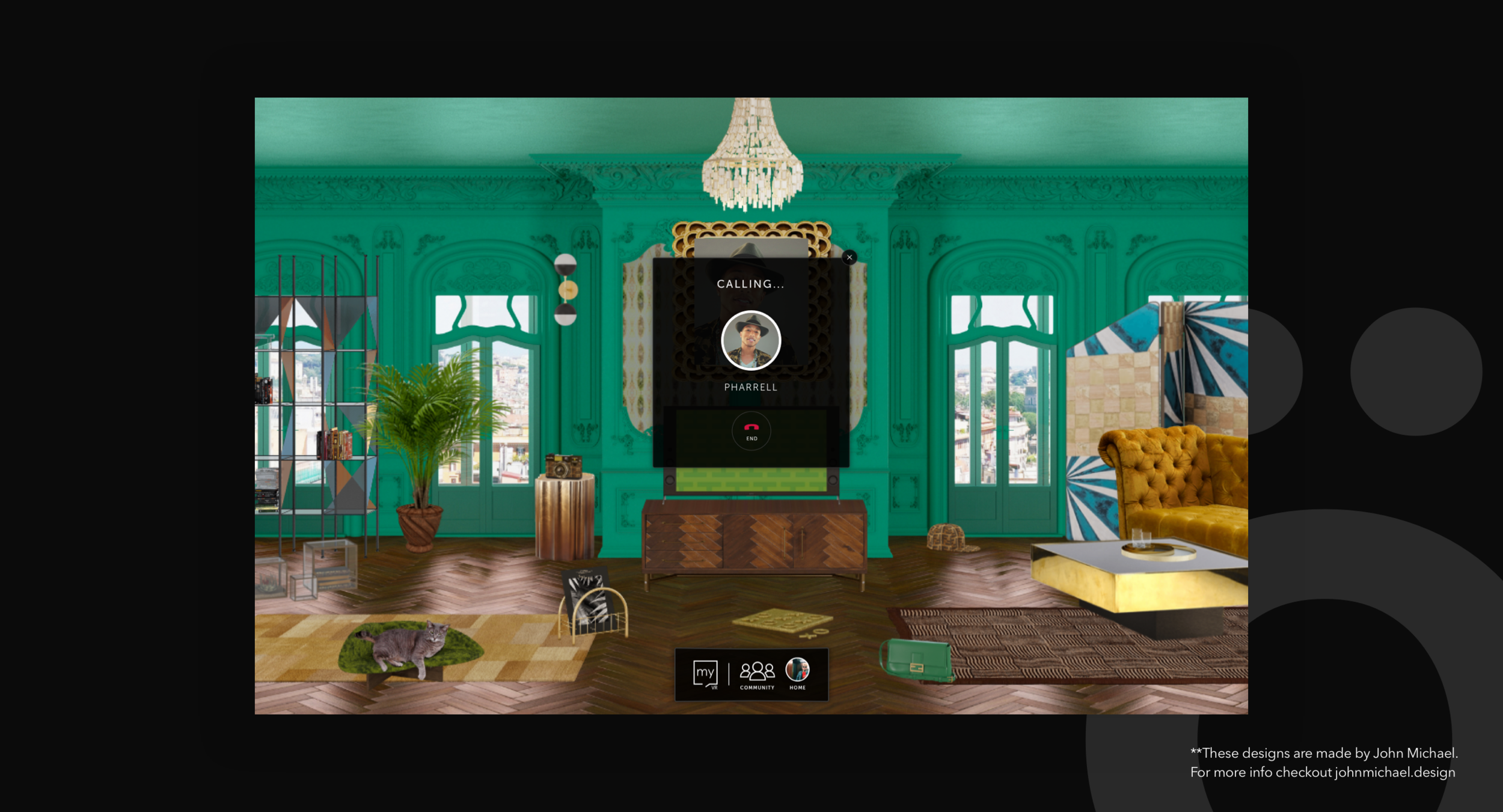
Visual UI was then presented to indicate the call was being made. The user could end the call or cancel it by using the “tap” feature on the headset.
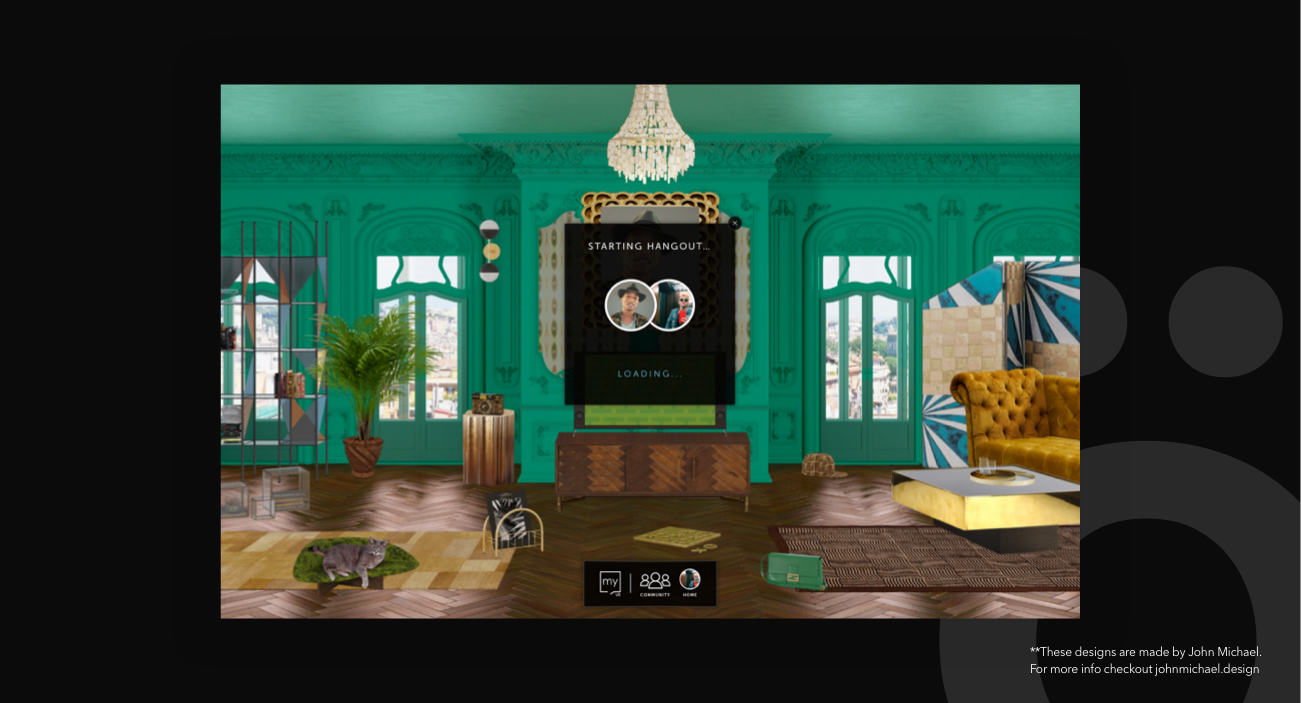
Once the other user would accept the invitation, the app would then connect them together and engage in what we called “Video Chat”.
Design Requirement.
Our main requirement was the inclusion of the room metaphor to present a clear connection with our flagship product.
By doing so we became the first platform to have interconnected components in Web, Mobile, and Virtual Reality.
Tech Requirement.
Virtual Reality was a new medium for us, so we had to learn about game engines including Unity and Unreal which were being used to create VR products at the time.
Challenges.
The biggest challenge was figuring out how to design a great product as efficiently as possible using the limited tools available at the time.
We had to use Web design tools to create our initial mockups and then place these visual guidelines on top to ensure all the components fell in the correct spot o the POV.
Prototyping.
We had to get creative around prototyping by using Google Cardboard in correlation with 360 image rendering tools to preview our designs before investing in the technology.
Results.
Our app was a success with VR early adopters obtaining thousands of downloads within the first months.
One of our engineers John and me in the back testing out the early versions of our product in GearVR.
Recognition.
“myVR - Virtually Everything was nominated for promotion in the Google Play Store on Daydream.”
— Google Playstore
Working with Google.
Our app was selected by Google as one of the top VR apps in the market. That led to an invitation to join the exclusive launch of the Daydream platform and collaborating with their VR team on UI/UX best practices.
Personal Takeaways.
The success of this project was a turning point in my career. It gave me the confidence I needed to continue growing my design skills and dive deeper into Product Design.
User Reviews.
“Finally! A real reason for VR!”
— Edgar, myVR user
“This is the future of the internet.”
— TheManofMadness241, myVR user
“I love how easy it is to use! I can see the value of VR now. ”
— Harry, myVR user
“The only VR app I don’t get motion sickness from.”
— Brady, myVR user
Disclosure.
The vast majority of my work is IP protected and I can only show small amounts of my designs. In case you are interested in learning more about my work please reach out to me via email and I can walk you through the details of the process.